ASP.NET Core has been great for developing websites for a while now, but it is about to get a whole lot better. Wish you could write C#/.NET code on the client side? Blazor provides you with the ability to easily and intuitively integrate client side C#/.NET code inside of views.
What Is Blazor:

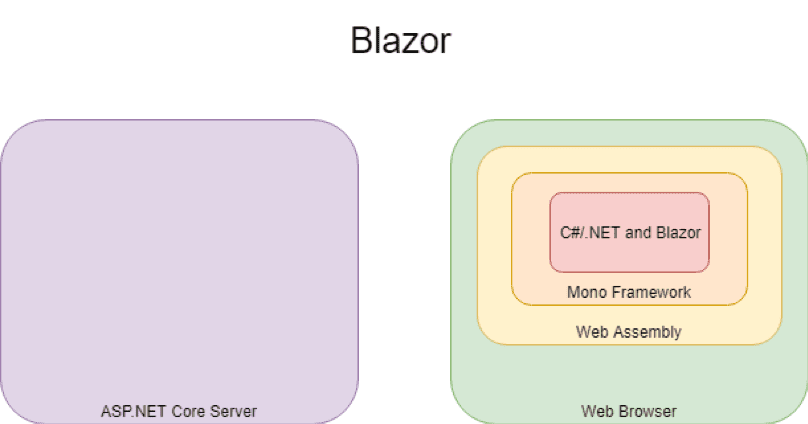
Blazor is an experimental web framework developed by Microsoft. The word Blazor comes from the combination of the words Browser and Razor. Blazor is Microsoft’s implementation of Web Assembly. Web Assembly allows other languages (C++, Rust, Go, C#/.NET) to target the browser. Web Assembly is supported by most major browsers and Blazor makes it easy to make use of C#/.NET inside of the browser using Razor syntax.
Currently, Blazor downloads an implementation of mono that targets Web Assembly and then loads the DLLs in the browser. This means that many .NET libraries just work with Blazor. Blazor also has the ability to work with web browsers that do not support Web Assembly by falling back to JavaScript, albeit at a performance cost.
How to Get Started with Blazor:
As of March 23rd, 2019, Blazor is in an experimental preview, here is the latest version of how to install Blazor. The process is straight forward and only requires .NET Core 3.0 Preview and Visual Studio 2019 Preview to be installed with the ASP.NET Core addon.
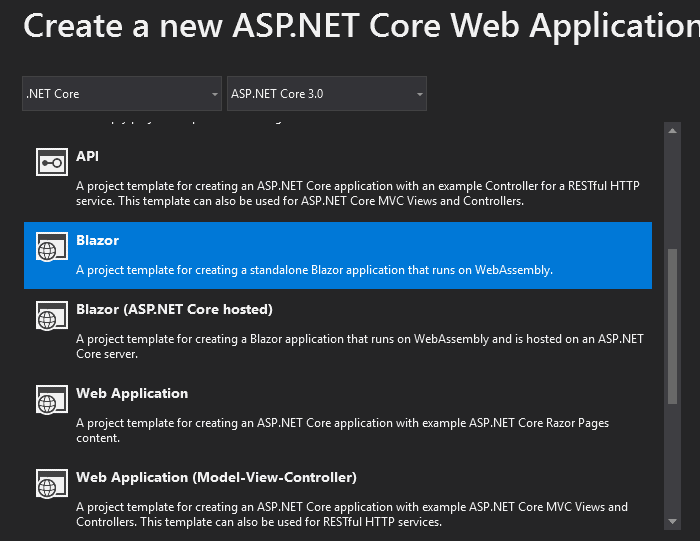
After these prerequisites have been installed, Blazor can be installed by downloading this addon package for Visual Studio 2019 Preview. Once installed, a Blazor project can be created by selecting an ASP.NET Core project and then selecting the Blazor project template.

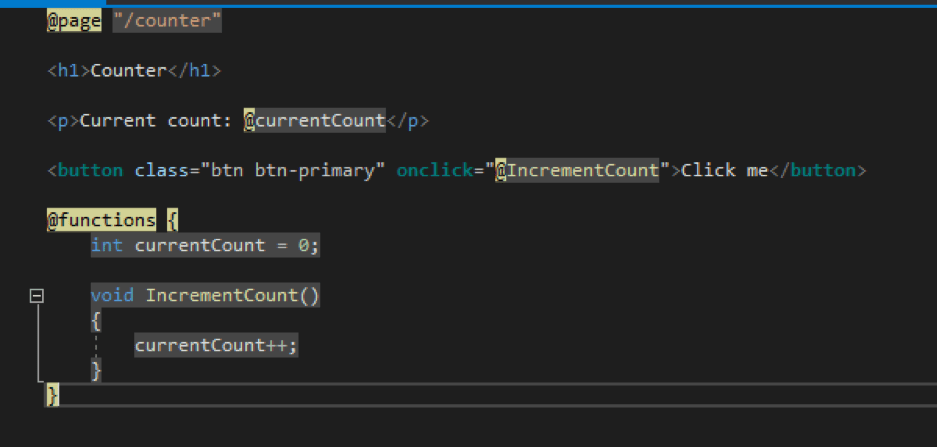
The template includes a basic project that shows some of the features of Blazor. Inside the Counter page there is a sample that increments a number by using Blazor.

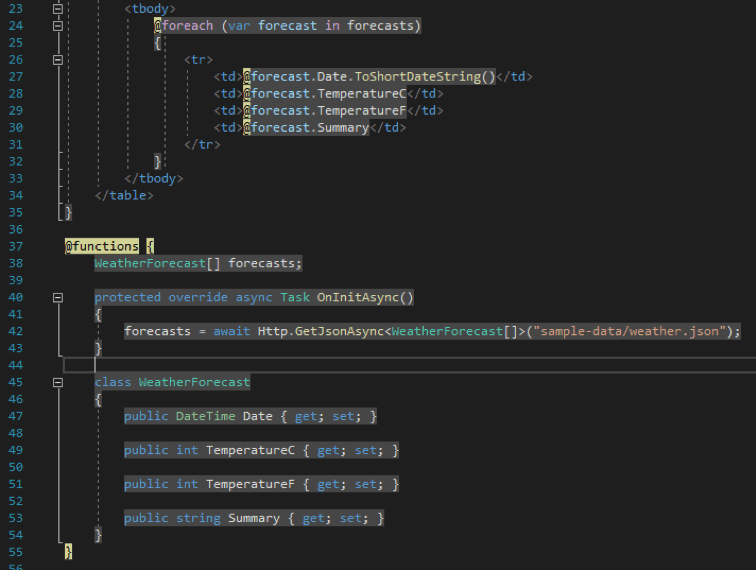
The Counter page shows the basics of Blazor and how Blazor can update the DOM and subscribe to events. The syntax is familiar and is easy to pick up for anyone who is familiar with Razor. The FetchData page includes a sample that better shows the power of Blazor, by using an HttpClient to get weather data and update the page.

The sample shows that async / await works inside of Blazor and that other packages can be used along with Blazor.
Blazor Advantages
Bazor provides its users with countless advantages over other platforms;
- Provides .NET developers with the ability to use C#/.NET on the client-side. This options rapidly increases the speed at which a web application is developed.
- Gives users the benefit of utilizing a stronger typed language on the frontend, which many developers prefer. Microsoft has also provided a very intuitive client-side view framework with familiar Razor syntax that rivals existing JavaScript frameworks like React.
- Is backed by intellisense in Visual Studio, making it even simpler for beginners and experts to do what they want inside of Blazor. This underrated feature means less time figuring out the correct syntax and more time developing powerful client-side code.
- Provides easy interoperability between JavaScript and itself, allowing users to easily use JavaScript libraries within their Blazor application.
- Has a compatibility advantage by being able to work on browsers that do not support web assembly.
The .NET community have already developed many Blazor libraries to provide additional functionality. These are great tools to utilize as you dive deeper into the aspects and abilities of Blazor for your needs.
Blazor Disadvantages
Although Blazor checks almost all boxes for most .NET developers, there are some disadvantages which could be deal breakers.
Unfortunately, Blazor load times are relatively slow as of now, and the packaged mono framework is larger than desired. In order for Blazor to be successful the loading time must be decreased. In fact, Microsoft is acknowledging this and is promising better load performance upon the full release of Blazor.
However, it remains unclear whether the performance increase will make Blazor a viable option for large scale applications or not. The runtime used for .NET Code in the browser can be significantly slower than JavaScript and will require optimizations to be used for intensive operations.
Another possible disadvantage for Blazor is the performance penalty for browsers that do not support web assembly. Because Blazor has to fall back on JavaScript, this complicates the performance.
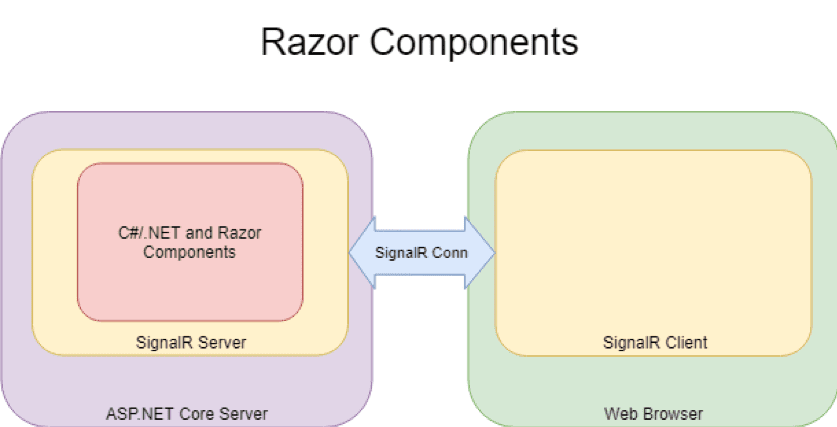
Server-side Blazor (Razor Components)

Microsoft has also developed a Server-side implementation of Blazor called Razor Components. Razor Components will be released with .NET Core 3.0. This implementation provides an interesting solution to the disadvantages expressed in the last section by not sending any C#/.NET code to the browser at all.
Alternatively, Razor Components works by running all the Blazor code on the server. When the client fires an event, a SignalR connection sends the information about the event and the state to the server. Once the connection hits the server, the Blazor code is executed and sent back over the SignalR connection to the client.
Positive and Negative Aspects of Razor Components
Razor Components has its own advantages and disadvantages when compared to Blazor. Some of the advantages include quicker load times, less bog down on the client, and hidden business logic.
Razor Components can reduce the client slowdown by offloading the computationally intensive Blazor operations to the server. Also, Razor Components can completely hide the business logic from the client, because none of the business logic is being specifically downloaded to the client.
As with Blazor, there are also disadvantages to Razor Components that may eliminate it as a viable option for some applications. Some of these disadvantages include a constant connection to the server, increased server load, and latency issues. Razor Components replace client-side actions with server-side actions, which requires an internet connection for every action the client does. This can be a disadvantage if the client has a slow or metered internet connection, or if the goal is to provide offline functionality.
Razor Components can also greatly increase server load and network usage compared to a Blazor or JavaScript web application. This is because all operations will be sent and run on the server. Razor Components can also cause significant latency problems when compared to Blazor or JavaScript because each action requires the extra step of sending and receiving a network request instead of just updating locally.
Other Uses
The .NET developer community have developed other possible uses of Blazor. One of the most promising uses is the development of cross platform desktop apps by combining Electron with the power of Blazor. Electron is a browser-based framework for creating cross platform desktop applications. Electron makes it easy for web developers to develop desktop applications.
Many popular applications such as Visual Studio Code, Discord, and Slack use Electron. By combining Electron with Blazor, .NET Developers can easily create cross platform applications without having to learn completely new frameworks. .NET Developers are able to get the best of both worlds.
Another interesting implementation of Blazor, is BlazorMobile. BlazorMobile does just what is sounds and allows developers to create mobile applications by using Blazor. This lowers the barrier of entry even further for mobile development by providing .NET Web developers an easy way to create cross platform hybrid mobile applications.
Now .NET developers have even more options when creating desktop and mobile applications. On top of that, many of the disadvantages of Blazor are not present inside of these implementations because in both cases the app runs locally, which provides quicker load times.
Final Thoughts
Blazor is still in preview, but already has a decent backing from the .NET community. The community page has many libraries and examples. So far, the reviews of Blazor are overwhelmingly positive.
Blazor performance continues to increase as Microsoft optimizes Mono for web assembly. In a large way, Blazor may redefine how web applications are developed and may be the selling point of why web applications should be developed with ASP.NET Core.
Although Blazor currently has some disadvantages over traditional web development, it is entirely possible that Blazor may be improved to the point that it is better than JavaScript in every way. Whether Blazor gains traction or not, there is no doubt that it is an exciting time to be a .NET Developer.
Interested in learning more about Microsoft’s new initiative, or obtaining additional information/references for other technologies available? Contact us at KTL Solutions, we provide you with the tools you need at an affordable cost.